WEBサイトの運営者にとってコンテンツ制作とあわせてユーザビリィティの向上の努力はかかせません。
ユーザビリィティ
使いやすさや使い勝手のことですがWEBサイトについては読み込み速度であったりレイアウトといったところでしょうか。ユーザーファーストで構築していくことで自然検索からの流入などSEO効果も高まります。
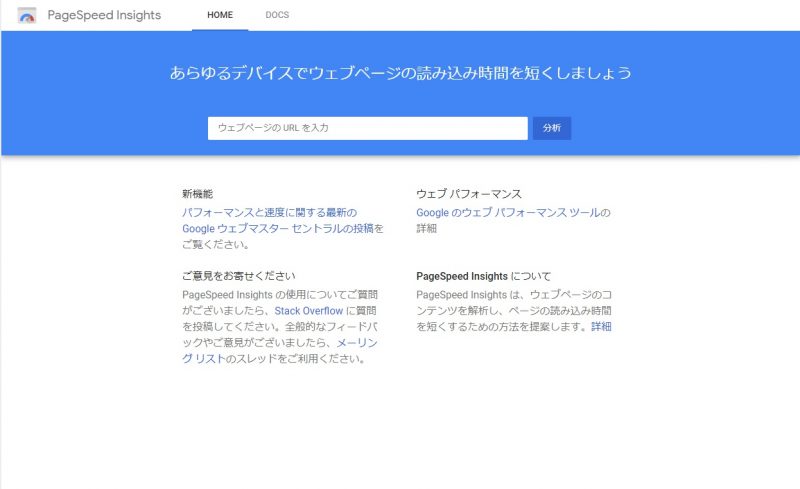
PageSpeed Insights
PageSpeed Insightsはウェブページのコンテンツを解析し、ページの読み込み時間を短くするための方法を提案してくれるサービス。
URL
テキストボックスに調べたいサイトのURLを入力して分析ボタンをクリック。
分析結果は
4?4点って・・・。

WordPressでサイトを構築する場合、デフォルトのウィジェットとテーマ内機能のみで構築した場合もっとも軽量のはず。(調整をしない場合)
実際、こちらのサイトでも運営当初はスコア80点ぐらい。
この段階ではかなり「悪い」という評価。ええ、原因は分かっているのです。
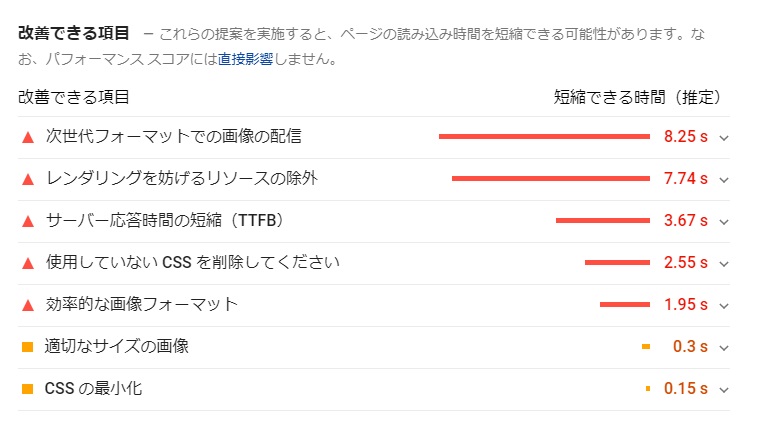
改善できる項目
次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
基本的に画像はJPEG、またはPNG(透過画像)でアップロードすることが大半かと(ファイル名.jpgとかの画像)。
推奨されるフォーマットですがそれぞれ一長一短がある印象。
| JPEG 2000 | 対応しているのがアップルのSafariだけ |
| JPEG XR | 対応しているのがマイクロソフトのEdgeとIEだけ |
| WebP | Safariが未対応 |
WebP(ウェッピー)が世界的にもっとも利用者数が多いのですが肝心の「Safari(iPhone)」で見れないのが致命的。Safariの場合はWebPではなくJPEGで表示するようにすればいいだけの話かもしれませんが後回し。
レンダリングを妨げるリソースの除外
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。

それぞれのCSSのURLを確認すると使用しているプラグイン名が分かります。状況に応じて遅延読み込みまたは読み込ませない調整を行います。
フロントページとポストページで使うプラグインが大きく異なるため条件分岐でON、OFFを設定。
結果

↓

6秒近く短縮に。
この段階でスコアを確認してみると、
スコア4からは上昇しましたがまだまだ戦いはつづきそう。今回はこのあたりで手をうつことに
※以下については随時
サーバー応答時間の短縮(TTFB)
使用していない CSS を削除してください
効率的な画像フォーマット
適切なサイズの画像
CSS の最小化
スクリプトとCSSの肥大
どのようなコンセプトのサイトを構築するかにもよりますが、よりインタラクティブかつリッチなコンテンツ、加えてセキュリティやSEOを鑑みた場合、機能を実装していくにはテーマに合わせて自作するかプラグインを導入していくケースが多いかと思います。
必要な機能(プラグイン):優先度高
サイトとして機能させるために必須になる機能
見た目の機能
- お問合せフォーム
- セキュリティ
サイトコンセプトによっては必須な機能
- カレンダー
- 通信販売(カート機能)
- 決済(クレジットカード)
- 掲示板
- ソーシャルログイン
- 権限管理
- 閲覧数
必要な機能(プラグイン):優先度中
おもにSEO対策や運用上の効率化を目的としたもの。
- Googleアナリィティクス関連
- シェアボタン
- サイトマップ生成
- 入力支援
- 画像最適化
- キャッシュ関連
- ページビルダー
- リダイレクト設定
- メンテナンスモード
- AMP
- カテゴリー並び替え
- エディター
必要な機能(プラグイン):優先度低
あれば便利な機能。よりサイトコンテンツが華やかになるデザインやレイアウト系が多め。無くても問題ないといえば問題なし。
- ログインページのカスタマイズ
- 投稿記事の表示関連(カルーセル)
- スマホ用メニュー
- アドセンス関連
- 管理画面カスタマイズ
- アイキャッチイメージのデフォルト
- フォント
- コンテンツスライダー
- リンクカード
- 目次
- ランキング表示
- 関連記事表示
- お気に入り登録
- ユーザーアバター
そのまま入力したテキストとサイズの小さい画像のみで構成されるような静的なサイトはデータ量が小さく軽量(早い)ですが更新頻度も多くページが増えるにしたがって作業量が増えるデメリットがあります。
部分的に更新があれば指定位置が自動で変更されるような動的なサイトも構成次第では軽量ですがスマホで受けとれる情報が増えるようになった昨今は動画やスライダーヤカルーセルやアニメーションなどより動きがある(=データ量が多い)サイトが増えてきました。
より魅力的なサイトを作るにあたってプラグインは大変便利ですが基本的に数が増えるほどに重く(遅く)なります。
なぜ遅くなる?
※準備中
































COMMENT
「ゼロから始めるウェブサイト|どこがわるいん?WEBサイトのスピードスコアをあげよう!」についての追加情報、感想などをコメントまでお寄せください。