ページをキャッシュ化して読み込みを爆速にする「AMP(アンプ:Accelerated Mobile Pages)」。
検索結果での優位性については無くなったものの、読み込みスピードを上げることでSEO対策のひとつとしても導入を検討されている方もいらっしゃるのでは。
AMP導入自体はプラグインまたは対応テーマを用いることで容易ですが、導入してもAMP専用環境のため、検証でエラー多発ということも。
このページではAMPページで出現するエラーの種類(メッセージ)と解決方法を備忘録的に掲載。
AMPを導入したもののエラーだらけで導入を見送る、または放置というケースもあるかもしれませんがエラー内容を理解してエラーを解消しましょう。
サーチコンソールでAMPページエラーを確認
AMP化をしているとGoogle Search Console(サーチコンソール※サチコ)メニューに「AMP」の拡張項目が表示されます。
AMP状況についてはこちらをチェック

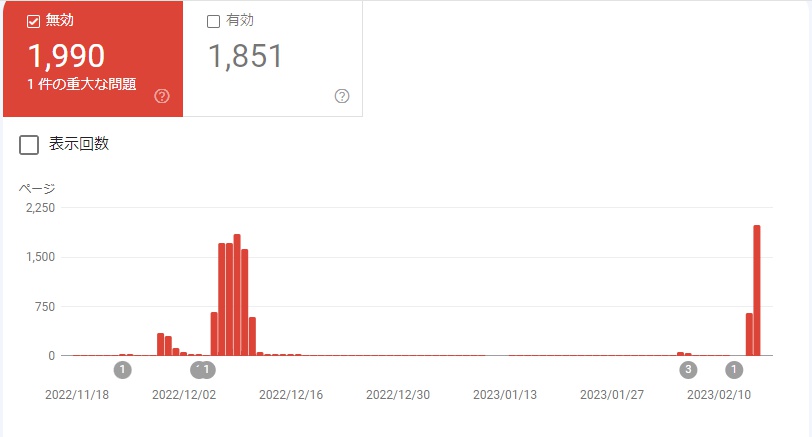
AMPエラーの確認

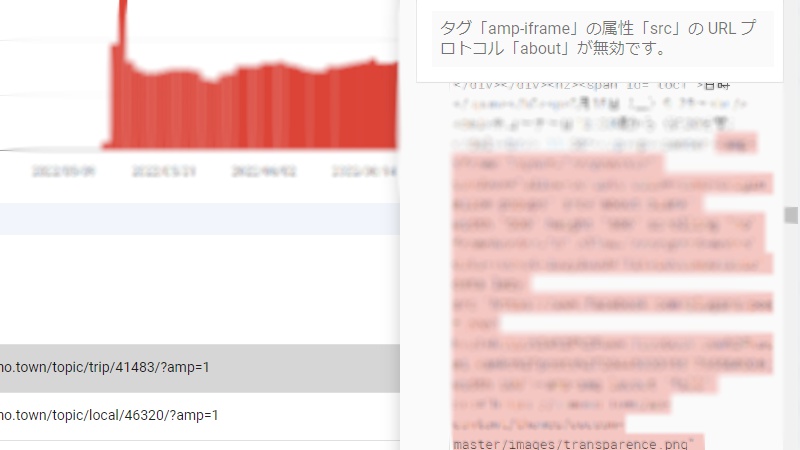
このグラフをみると2021年の1月半ばまではエラーなし、以降急激に増えていることが分かります。
当サイトの場合の原因は
「テーマ」を変更したから。
1月半ばまではサイト全体を「lightning」を部分的にカスタマイズして運用していましたが、諸事情により以降、記事ページ部分については「cocoon」で運用を検証していますが、「テーマ」と「プラグイン」の相性が悪かったようで。
今回はテーマ「cocoon」+「lightning」+プラグイン(環境による)でのあれこれした話。

AMPエラーの出る原因
エラー原因はテーマと相性の悪いカスタムページを生成するプラグイン(イベント系、求人系など)を利用していると大量に出る場合あり。
またCSSの変更による構文エラーで大量に発生する場合があります。

PHP、CSS等なにかしら影響を与える変更を行った際はGoogle提供の「AMPテスト」などでエラーチェックを行いましょう。
AMPエラーチェックの方法
AMPテスト
The AMP Validatorと比べるとチェック完了までの時間がかかりますが、検索結果での見え方などをプレビューすることもできます。

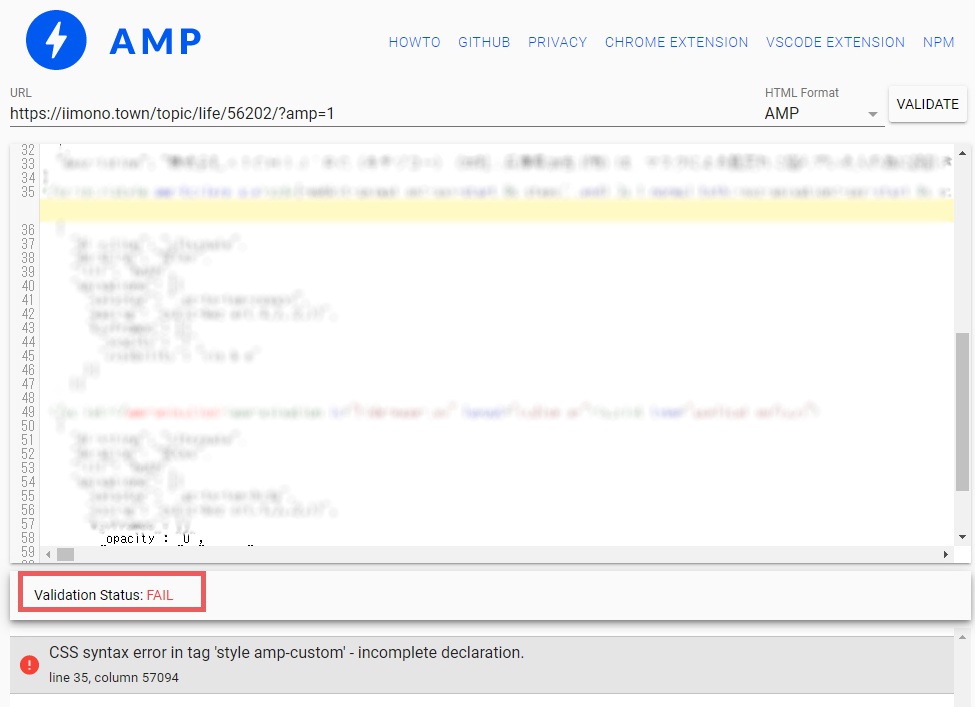
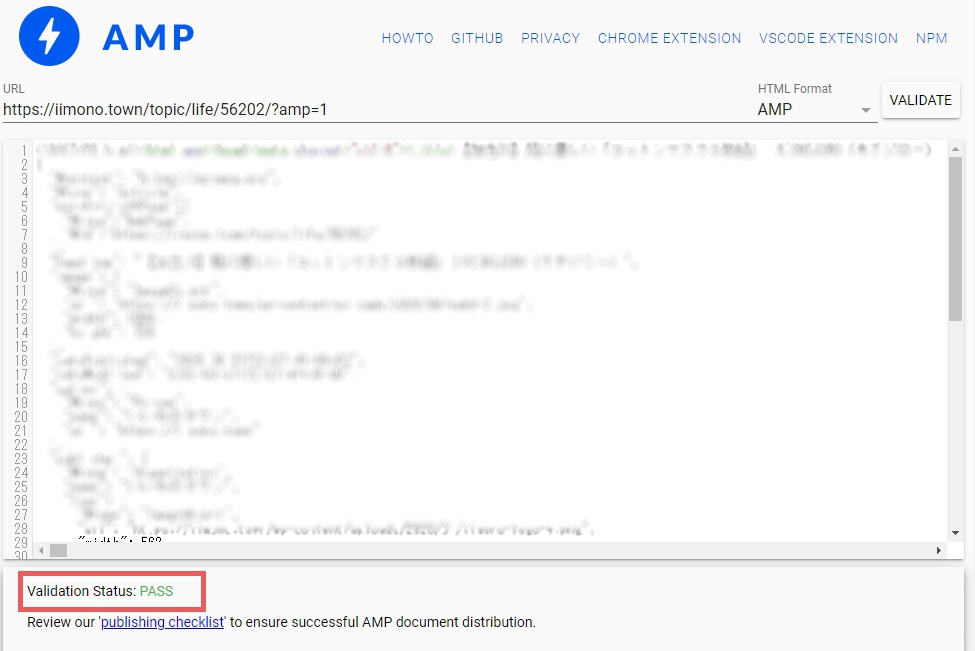
The AMP Validator
「Validation Status: FAIL」エラーあり
「Validation Status: PASS」エラーなし
当サイトの場合、大きくは「固定ページ」と「投稿ページ」でCSSや動的な要素が異なりますが、「投稿ページ」の任意の1ページで「PASS」であれば、全ページについて「PASS」となります。
※変更等をおこなった場合は変更が影響する同じ系統のページ(固定、投稿、カスタム)でAMPチェックを行っておきましょう。
AMPエラーのメッセージ(種類)と解決方法
原因の特定には「AMP テスト」でAMP URLをテストすると原因の特定が容易。
エラー内容を確認の上、対象のリンクをクリックするとエラー箇所が赤背景で表示されます。

| エラー内容 | 解決方法 |
| タグ「amp-iframe」の属性「src」の URL プロトコルが無効です。 | 当環境では「iframe」の一部においてプラグインとの競合があったため、対象ソースにプラグイン内ソースついて除外を指定。 |
| HTML タグに必須属性がありません。 | 「cocoon」にはもともとフキダシ機能がありますが、当サイトで元々利用していた仕組みを継続。単純にイメージのsrcを設定していないミスだったので設定するころで回避。 |
| AMP HTML タグの属性で指定されたレイアウトが無効です。 | 今回のケースでは「height」に「auto」が設定されていたことが原因だったので変更、修正。 |
| AMP HTML タグにレイアウト属性がありません。 | 不完全なレイアウト属性が指定されていたため、記事ページをリライト。ビルダーで生成していたため、生テキストで編集。 |
| 許可されていないタグがあります。 | 例)テーブル内での「summary」クラスはNG→削除。 |
| 許可されていない属性または属性値が HMTL タグにあります。 | 例)コンタクトフォーム7などでの「form」が弾かれるので該当ページについては「AMPを生成しない」ことで対応、またはフォームを外すか。 |
| エラー内容「属性「action」はタグ「form」で使用できません。」 | 例)埋め込みのコンタクトフォームショートコードを外す、またはページでAMPを生成しない |
| エラー内容「属性「summary」はタグ「table」で使用できません。」 | 例)該当ページの「table」から属性「summary」を削除 |
| このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。 | 例)Youtube動画を埋め込む場合にAMPでは専用のスクリプトを読み込む必要があります。「cocoon」では投稿、固定ページ内の情報を取得した後、埋め込みがあれば挿入、無い場合は該当スクリプトが吐き出されない仕組みになっていましたが、関連ページ等に出力される「Featured Video Plus」利用記事については検索外だったようなので強制的に専用のスクリプトを挿入することで対応。(もとのヘッダーからは該当箇所を削除) |
| タグ「style amp-custom」で指定された作成者のスタイルシートが長すぎます。上限は 75000 バイトです。 | 記事内部の装飾の見直し。 |
| タグ「style amp-custom」の CSS 構文エラーです。 | サーチコンソール内でテストを行い該当箇所を確認する |
エラーが出たものの直ってしまったエラー
ワードプレスの場合は、ページ共通のCSS、スクリプトが適用されているため基本的には任意の1ページにエラーがなければすべてエラーは無くなります。
特定ページ内でのみ動作しているプラグイン、デザインの影響によるエラーの場合は個別に対応する必要があります。
| エラー内容 | 解決方法 |
| タグ「script type=application/ld+json」内のテキストに「html comments」が含まれていますが、これは許可されていません。 | |
| タグ「style[amp-keyframes]」の親タグは「body」である必要があります。 | |
| タグ「style[amp-keyframes]」の親タグは「body」である必要があります。 | |
| タグ「style[amp-keyframes]」を指定する場合は、タグ「body」の最後の子にする必要があります。 | |
| タグ「iframe」を同等の「amp-iframe」タグに置き換えてください。 | |
| タグ「html」の親タグは「!doctype」である必要があります。 | |
| タグ「img」を同等の「amp-img」タグに置き換えてください。 | |
| タグ「amp-iframe」に必須属性がありません。 | |
| タグ「a」の属性「href」で不正な形式の URL が検出されました。 | |
| AMP コンポーネントの「script」タグがありますが、使用されていません。 | |
| このドキュメントに、必須の AMP HTML タグがありません。 | |
| ドキュメント ヘッドの外側で、ドキュメント ヘッドの直接の子としてのみ許可されているタグが検出されました。 | |
| 指定できるのは、amp-boilerplate と amp-custom の「style」タグのみです(ドキュメント ヘッドにのみ指定できます)。 | |
| カスタム JavaScript は使用できません。 | |
| 本文でのみ使用できるタグやテキストが本文以外で検出されました。 | |
| クロールエラー | |
| サーバーエラー(5xx) | |
| URL が見つかりませんでした(404) | |
| 参照している AMP URL は AMP ではありません | |
| URL に noindex が指定されています |
次ページ:AMP化する理由































COMMENT
「【AMPエラー】原因と解決方法。内容による対処方法の考え方」についての追加情報、感想などをコメントまでお寄せください。