サイトを運営していく上で、PVやCVなどさまざまな目標を設定している企業は多いと思いますが、単に「アクセスを増やす」「コンバージョンを上げる」と言ってもやはり大事なのは「ユーザー目線で快適であるか」というのは最も重要な要素のひとつでしょう。
UX(ユーザーエクスペリエンス)と呼ばれる、サイト利用者としての満足度が大切なことはいうまでもありません。
コンテンツ(記事)の質であったり、操作感であったり。
サイトの運営をしてはいますが、ユーザーとして操作感やレイアウトをチェックするこは多く、気になったことはカスタマイズすることもしばしば。
さて、いいものタウンの記事部分については現在テーマ「Cocoon」で運用していますが、ある日ふと気になったこと。

気にならない、という意見もありそうですが、他の部分のサムネイルと比較してもちょっと気になったので早速確認してみます。
サムネイルの画像サイズを確認
画像サイズを確認してみると、ファイル名の末に「-120×68」の文字。
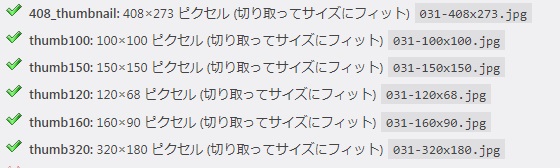
ワードプレスで構築されたサイトを運用している方であればご存知の方も多いのですが、ワードプレスでは画像をアップロードした際にサムネイル用、ウィジェット用、その他テーマで利用する別サイズの画像が自動的に生成されます。

小さく表示される場所に大きな画像サイズを表示させるのはページデータが増えるため推奨されませんが、もう少し大きな画像サイズにすれば解決するんじゃ?ということは思いつくところ。
テーマ内での生成ファイルサイズの確認
ワードプレスの場合はテーマ内でファイルサイズを指定している場所があるものですが、ファイルを直接探すのはなかなか大変。
またファイルを直接操作することもおすすめできるものはないので別の切り口で。
画像系プラグインを利用
当サイトでは過去になんどかテーマを変更したことがあるのですが、その際に活躍したプラグインのひとつ「Regenerate Thumbnails」。
アップロードした画像のサムネイルを再生成するプラグインで、テーマ変更時などテーマ内で利用する画像サイズの有無を確認することができ、必要な画像サイズを一括で再生成することができます。
確認してみると「120x68」というサイズは「thumb120」という名称の画像サイズが使用されていることが判明。
今回のケースでは該当の画像サイズを変更したいので別の画像サイズを使用するように子テーマのfunction.phpに追記します。
次ページ:function.phpへ追記





COMMENT 追加情報やリクエスト