地域情報サイト「いいものタウン」では、よりスムーズに情報を拡散できるようGoogleニュースへ情報提供をしています。
Googleニュースへの情報提供にあたってはフィードまたは、ウェブの場所(ドメイン)を設定する必要がありますが、よりカテゴライズされた情報を提供できるようRSSにて配信。
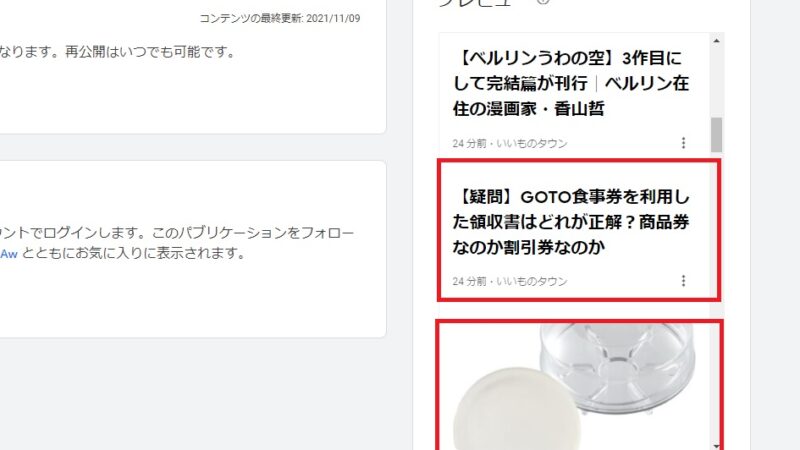
10月下旬のころからでしょうか、どうにも記事のサムネイルが表示されない事態に。
サムネイルが表示されない理由を考える
WordPressで構築されているサイトではデフォルトではRSSに画像情報が出力されないため、別途RSSフィードにサムネイル情報を出力する必要があります。
//RSSにサムネイル出力
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID,'thumbnail') . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
適宜サムネイルサイズを変更し、function.phpを更新するとRSS内の<description>タグ内にimgタグが出力されることでサムネイルが出る仕組み。
<description><![CDATA[<p><img width="480" height="270" src="https://iimono.town/wp-content/uploads/2020/10/DSC_0365-480x270.jpg" class="attachment-480_thumbnail size-480_thumbnail wp-post-image" alt="【Go To Eat】ひょうごキャンペーン|「お食事券」の販売所はココ" loading="lazy" /></p>Go To Eat ひょうごキャンペーンの食事券の申込が11月8日11時より再開されました。 開始時点の8日、11時時点では購入サイトのトップ画面へのアクセスができない状況が数分ありましたが、今回の申込は先着順ではなく期 […]]]></description>
従来まではそれでニュースにもサムネイスが表示されていたのですが、ニュースに関するフィードの取扱いが変わったことも原因としてありそう。
そういえばと、Publisher Centerからきていたメールを思い出します。
9月3日(金)
今年初めに、Google ニュースのページ エクスペリエンスの更新に関連する作業として、非 AMP ウェブ コンテンツの使用を拡大することを発表いたしました。この更新のワンステップとして、今後数週間のうちに Google ニュース アプリでウェブ コンテンツのサポートを強化し、AMP でも非 AMP でも世界中のウェブサイトのコンテンツがより規則的に表示されるようにします。この変更について、お客様には何もしていただく必要はございません。
この変更の結果、RSS フィードで提供される記事テキストは Google ニュース アプリで直接レンダリングされることはなくなり、読者はニュース メディアのウェブページに直接誘導されます。そのため、Google ニュースでのコンテンツ管理を簡素化する目的で、フィードベースの記事のレンダリングに関連する機能を、パブリッシャー センターから削除いたします。
10月26日(火)
9 月初旬にメール「Google ニュースでのコンテンツ管理の簡素化」でお知らせいたしましたとおり、Google ニュース アプリの記事を RSS や Atom のフィードから直接レンダリングする方式を近日中に停止し、読者をニュース メディアのウェブページに直接誘導する方式に変更いたします。
「お客様には何もしていただく必要はございません。」ということで静観していましたが、RSSフィードからのニュース生成の仕様が変わったことで従来のサムネイル埋め込みではニュース用のサムネイルが生成されなくなったのかもしれません。
- AMPの取扱の変更
- 重複画像のチェックが消えた
ニュース用のサムネイルを生成するには
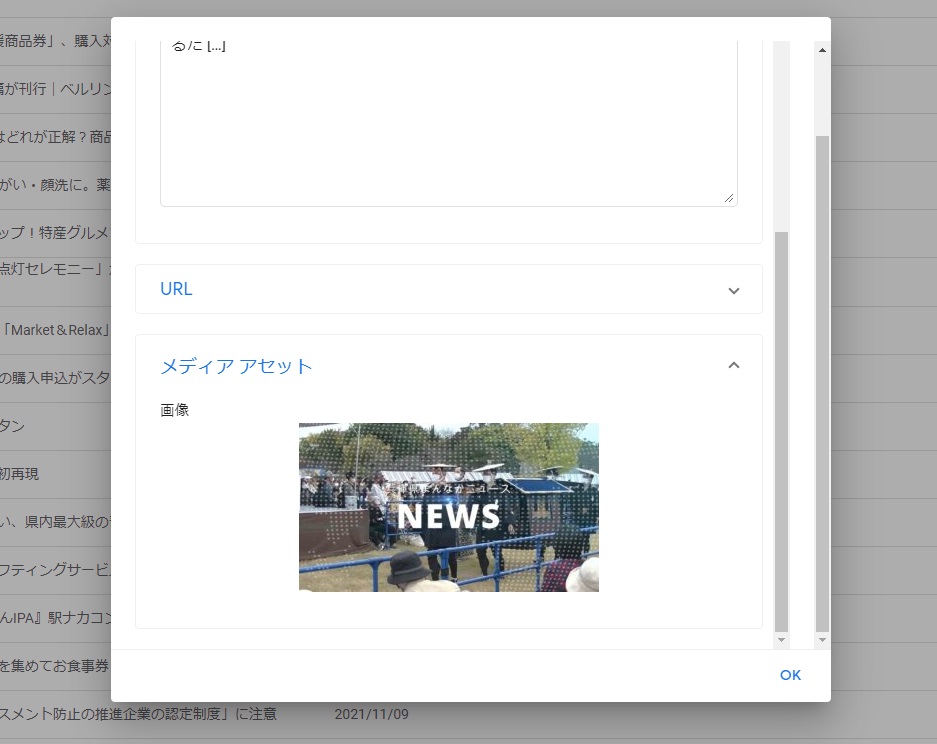
その前に、表示されている記事と表示されていない記事を比較してみると「メディア アセット」での画像の有無がそのままサムネイルの有無になっていることを確認。
「フィードに関する技術的なガイドライン」によるとニュース メディアは記事全文と各種メディア アセットを提供する必要がある、とのこと。
| メディア アセット | Atom フィードでも RSS フィードでも、Media RSS タグを使ってマルチメディア コンテンツを指定 |
従来はサムネイルとして画像タグを埋め込んだのみでニュース用サムネイルが出力されていましたが、どうやらフィードをニュース用に生成する必要がありそう。
<media>タグを出力させる
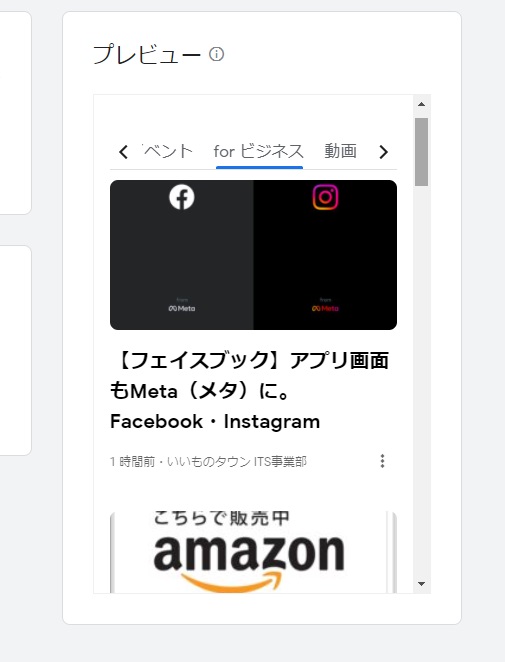
従来のサムネイル出力の変わりにMedia RSS タグを出力させてみたところ、表示されるように。
<item> <title>【フェイスブック】アプリ画面もMeta(メタ)に。Facebook・Instagram</title> <link>https://iimono.town/its/info/sns/1502/</link> <comments>https://iimono.town/its/info/sns/1502/#respond</comments> <dc:creator><![CDATA[いいものタウン ITS事業部]]></dc:creator> <pubDate>Tue, 09 Nov 2021 06:36:42 +0000</pubDate> <category><![CDATA[SNS]]></category> <guid isPermaLink="false">https://iimono.town/its/?p=1502</guid> <description><![CDATA[Facebook(フェイスブック)は米国時間10月28日、社名を「Meta(メタ)」に変更。 従来のSNSからメタバースの実現に向け、会社の名称を変更したもので、社名変更に伴い、アプリ「Facebook・Instagra […]]]></description> <wfw:commentRss>https://iimono.town/its/info/sns/1502/feed/</wfw:commentRss> <slash:comments>0</slash:comments> <media:content xmlns:media="http://search.yahoo.com/mrss/" medium="image" type="image/jpeg" url="https://iimono.town/its/wp-content/uploads/2021/11/038-300x169.jpg" width="300" height="169" /> </item>
ニュースフィードでは画像が表示されましたが、サイトテーマ内でのRSSリーダでは画像が表示されなくなりました。
サイトテーマ内でのRSSリーダでは<description>タグ内にimgを含む必要があり、そうするとニュースで画像が表示されないという状況に(サイズ違いの重複の可能性、5.8からのsrcsetの出力やLAZYクラスの可能性)。
さてさてどうしたものか。
仕方が無いのでニュースフィード用のRSSは<media>タグのみに、サイト内で利用しているRSSについては<description>タグ内にimgを出力する、という分岐にて対応しました。
if(strstr($_SERVER['REQUEST_URI'],'/info/')) {
//infoを含むURLの処理
}else
{
//infoを含んでいないURLの処理
}





COMMENT 追加情報やリクエスト