情報サイトを運営していると出てくる課題のひとつ、サイトの高速化。
サーバーの強化やプラグインの見直し、画像フォーマットの変更などいろいろ施策はあるのですが今回取り組んでみたのはサイトのAMP化。

AMPとは
Accelerated Mobile Pagesの略で直訳すると「高速化されたモバイルページ」の略でアンプと読みます。
Googleが中心となって立ち上げたモバイルでのウェブサイト閲覧を高速化することを目的としたプロジェクトで2016年にリリースされました。AMP化されたページはモバイルでの検索結果でカミナリマークが表示されます。
こんなかんじ

AMP化のメリット
読み込みスピードが圧倒的
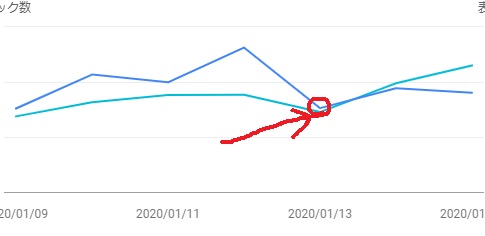
ほぼ待ち時間無しで表示するページの表示スピードが圧倒的。仕組みとしては検索結果の時点ですでにページ内容のキャッシュが読み込まれておりクリックすることでGoogleの専用ビューワーで展開する仕組み。

キャッシュはGoogleのサーバーから読み込むので自社サーバーへの負荷が圧倒的に少ないこともメリット。AMPでは表示速度が4倍、データ量が10分の1になるとも言われます。

SEOの観点で
AMP化の有無で検索順位に影響は無いと言われますが読み込みスピードの向上は順位を上げる要因でもあるように感じます。

AMP化のデメリット
動的なページをスクリプトが利用できなかったり専用のCSSや通常利用しているプラグインが未対応なケースもあり大きく外観が変わってしまうことも。AMPの規格に沿ったテンプレートの作成の必要もあったりとイチから導入するのは少し敷居が高いかもしれませんがWordPressでサイトを構築されている場合は公式のプラグインで比較的容易にAMP化を進めることが可能です。

次回は導入の流れなどをご紹介できれば。














COMMENT